Day 24: Move fast and break things
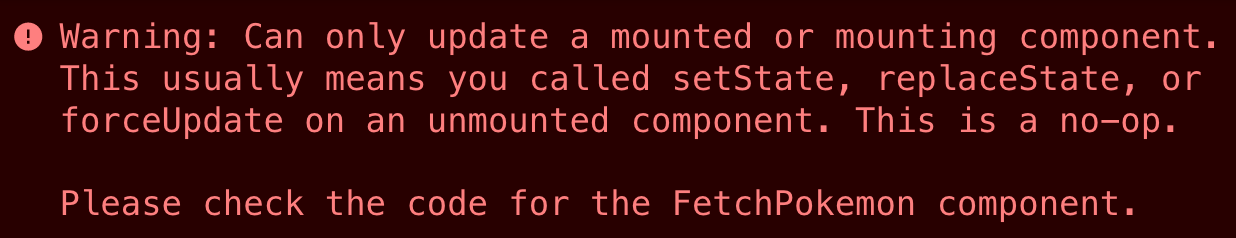
If you click any of the buttons in our app really fast, you’ll see this error.

We call setState inside the asynchronous fetch.
All works if our component is around to get updated but, when we click faster than the request can resolve, the component that requested it isn’t around to be updated.
Our app has put another component there.
Clean up your shit, Todd!
When we see this error, it means we did setup that we need to clean up. We do cleanup in the componentWillUnmount lifecycle method.
In FetchPokemon component needs to cancel the Promise returned by fetch.
Maybe next year…
I’ve updated the code below but cancellable fetch is a whole thing and I’ve got eggnog to drink.
As always—the, the React Docs work for you all year long and there’s a great post on just this topic.
Happy holidays and have a Merry Christmas!
⚛️🌲
❤️ chantastic